Custom Components GalleryNEW
ExploreSharing Your App
How to share your Gradio app:
- Sharing demos with the share parameter
- Hosting on HF Spaces
- Embedding hosted spaces
- Using the API page
- Accessing network requests
- Mounting within FastAPI
- Authentication
- Security and file access
Sharing Demos
Gradio demos can be easily shared publicly by setting share=True in the launch() method. Like this:
import gradio as gr
def greet(name):
return "Hello " + name + "!"
demo = gr.Interface(fn=greet, inputs="textbox", outputs="textbox")
demo.launch(share=True) # Share your demo with just 1 extra parameter 🚀This generates a public, shareable link that you can send to anybody! When you send this link, the user on the other side can try out the model in their browser. Because the processing happens on your device (as long as your device stays on), you don’t have to worry about any packaging any dependencies.
A share link usually looks something like this: https://07ff8706ab.gradio.live. Although the link is served through the Gradio Share Servers, these servers are only a proxy for your local server, and do not store any data sent through your app. Share links expire after 72 hours. (it is also possible to set up your own Share Server on your own cloud server to overcome this restriction.)
✍️ Tip: Keep in mind that share links are publicly accessible, meaning that anyone can use your model for prediction! Therefore, make sure not to expose any sensitive information through the functions you write, or allow any critical changes to occur on your device. Or you can add authentication to your Gradio app as discussed below.
Note that by default, share=False, which means that your server is only running locally. (This is the default, except in Google Colab notebooks, where share links are automatically created). As an alternative to using share links, you can use use SSH port-forwarding to share your local server with specific users.
Hosting on HF Spaces
If you’d like to have a permanent link to your Gradio demo on the internet, use Hugging Face Spaces. Hugging Face Spaces provides the infrastructure to permanently host your machine learning model for free!
After you have created a free Hugging Face account, you have two methods to deploy your Gradio app to Hugging Face Spaces:
-
From terminal: run
gradio deployin your app directory. The CLI will gather some basic metadata and then launch your app. To update your space, you can re-run this command or enable the Github Actions option to automatically update the Spaces ongit push. -
From your browser: Drag and drop a folder containing your Gradio model and all related files here. See this guide how to host on Hugging Face Spaces for more information, or watch the embedded video:
Embedding Hosted Spaces
Once you have hosted your app on Hugging Face Spaces (or on your own server), you may want to embed the demo on a different website, such as your blog or your portfolio. Embedding an interactive demo allows people to try out the machine learning model that you have built, without needing to download or install anything — right in their browser! The best part is that you can embed interactive demos even in static websites, such as GitHub pages.
There are two ways to embed your Gradio demos. You can find quick links to both options directly on the Hugging Face Space page, in the “Embed this Space” dropdown option:

Embedding with Web Components
Web components typically offer a better experience to users than IFrames. Web components load lazily, meaning that they won’t slow down the loading time of your website, and they automatically adjust their height based on the size of the Gradio app.
To embed with Web Components:
- Import the gradio JS library into into your site by adding the script below in your site (replace {GRADIO_VERSION} in the URL with the library version of Gradio you are using).
<script
type="module"
src="https://gradio.s3-us-west-2.amazonaws.com/{GRADIO_VERSION}/gradio.js"
></script>- Add
<gradio-app src="https://$your_space_host.hf.space"></gradio-app>element where you want to place the app. Set the src= attribute to your Space’s embed URL, which you can find in the “Embed this Space” button. For example:
<gradio-app
src="https://abidlabs-pytorch-image-classifier.hf.space"
></gradio-app>You can see examples of how web components look on the Gradio landing page.
You can also customize the appearance and behavior of your web component with attributes that you pass into the <gradio-app> tag:
src: as we’ve seen, thesrcattributes links to the URL of the hosted Gradio demo that you would like to embedspace: an optional shorthand if your Gradio demo is hosted on Hugging Face Space. Accepts ausername/space_nameinstead of a full URL. Example:gradio/Echocardiogram-Segmentation. If this attribute attribute is provided, thensrcdoes not need to be provided.control_page_title: a boolean designating whether the html title of the page should be set to the title of the Gradio app (by default"false")initial_height: the initial height of the web component while it is loading the Gradio app, (by default"300px"). Note that the final height is set based on the size of the Gradio app.container: whether to show the border frame and information about where the Space is hosted (by default"true")info: whether to show just the information about where the Space is hosted underneath the embedded app (by default"true")autoscroll: whether to autoscroll to the output when prediction has finished (by default"false")eager: whether to load the Gradio app as soon as the page loads (by default"false")theme_mode: whether to use thedark,light, or defaultsystemtheme mode (by default"system")render: an event that is triggered once the embedded space has finished rendering.
Here’s an example of how to use these attributes to create a Gradio app that does not lazy load and has an initial height of 0px.
<gradio-app
space="gradio/Echocardiogram-Segmentation"
eager="true"
initial_height="0px"
></gradio-app>Here’s another example of how to use the render event. An event listener is used to capture the render event and will call the handleLoadComplete() function once rendering is complete.
<script>
function handleLoadComplete() {
console.log("Embedded space has finished rendering");
}
const gradioApp = document.querySelector("gradio-app");
gradioApp.addEventListener("render", handleLoadComplete);
</script>Note: While Gradio’s CSS will never impact the embedding page, the embedding page can affect the style of the embedded Gradio app. Make sure that any CSS in the parent page isn’t so general that it could also apply to the embedded Gradio app and cause the styling to break. Element selectors such as header { ... } and footer { ... } will be the most likely to cause issues.
Embedding with IFrames
To embed with IFrames instead (if you cannot add javascript to your website, for example), add this element:
<iframe src="https://$your_space_host.hf.space"></iframe>Again, you can find the src= attribute to your Space’s embed URL, which you can find in the “Embed this Space” button.
Note: if you use IFrames, you’ll probably want to add a fixed height attribute and set style="border:0;" to remove the boreder. In addition, if your app requires permissions such as access to the webcam or the microphone, you’ll need to provide that as well using the allow attribute.
API Page
You can use almost any Gradio app as an API! In the footer of a Gradio app like this one, you’ll see a “Use via API” link.

This is a page that lists the endpoints that can be used to query the Gradio app, via our supported clients: either the Python client, or the JavaScript client. For each endpoint, Gradio automatically generates the parameters and their types, as well as example inputs.
The endpoints are automatically created when you launch a Gradio Interface. If you are using Gradio Blocks, you can also set up a Gradio API page, though we recommend that you explicitly name each event listener, such as
btn.click(add, [num1, num2], output, api_name="addition")This will add and document the endpoint /api/addition/ to the automatically generated API page. Otherwise, your API endpoints will appear as “unnamed” endpoints.
Accessing the Network Request Directly
When a user makes a prediction to your app, you may need the underlying network request, in order to get the request headers (e.g. for advanced authentication), log the client’s IP address, getting the query parameters, or for other reasons. Gradio supports this in a similar manner to FastAPI: simply add a function parameter whose type hint is gr.Request and Gradio will pass in the network request as that parameter. Here is an example:
import gradio as gr
def echo(text, request: gr.Request):
if request:
print("Request headers dictionary:", request.headers)
print("IP address:", request.client.host)
print("Query parameters:", dict(request.query_params))
return text
io = gr.Interface(echo, "textbox", "textbox").launch()Note: if your function is called directly instead of through the UI (this happens, for
example, when examples are cached, or when the Gradio app is called via API), then request will be None.
You should handle this case explicitly to ensure that your app does not throw any errors. That is why
we have the explicit check if request.
Mounting Within Another FastAPI App
In some cases, you might have an existing FastAPI app, and you’d like to add a path for a Gradio demo.
You can easily do this with gradio.mount_gradio_app().
Here’s a complete example:
from fastapi import FastAPI
import gradio as gr
CUSTOM_PATH = "/gradio"
app = FastAPI()
@app.get("/")
def read_main():
return {"message": "This is your main app"}
io = gr.Interface(lambda x: "Hello, " + x + "!", "textbox", "textbox")
app = gr.mount_gradio_app(app, io, path=CUSTOM_PATH)
# Run this from the terminal as you would normally start a FastAPI app: `uvicorn run:app`
# and navigate to http://localhost:8000/gradio in your browser.
Note that this approach also allows you run your Gradio apps on custom paths (http://localhost:8000/gradio in the example above).
Authentication
Password-protected app
You may wish to put an authentication page in front of your app to limit who can open your app. With the auth= keyword argument in the launch() method, you can provide a tuple with a username and password, or a list of acceptable username/password tuples; Here’s an example that provides password-based authentication for a single user named “admin”:
demo.launch(auth=("admin", "pass1234"))For more complex authentication handling, you can even pass a function that takes a username and password as arguments, and returns True to allow access, False otherwise.
Here’s an example of a function that accepts any login where the username and password are the same:
def same_auth(username, password):
return username == password
demo.launch(auth=same_auth)If you have multiple users, you may wish to customize the content that is shown depending on the user that is logged in. You can retrieve the logged in user by accessing the network request directly as discussed above, and then reading the .username attribute of the request. Here’s an example:
import gradio as gr
def update_message(request: gr.Request):
return f"Welcome, {request.username}"
with gr.Blocks() as demo:
m = gr.Markdown()
demo.load(update_message, None, m)
demo.launch(auth=[("Abubakar", "Abubakar"), ("Ali", "Ali")])Note: For authentication to work properly, third party cookies must be enabled in your browser. This is not the case by default for Safari or for Chrome Incognito Mode.
If users visit the /logout page of your Gradio app, they will automatically be logged out and session cookies deleted. This allows you to add logout functionality to your Gradio app as well. Let’s update the previous example to include a log out button:
import gradio as gr
def update_message(request: gr.Request):
return f"Welcome, {request.username}"
with gr.Blocks() as demo:
m = gr.Markdown()
logout_button = gr.Button("Logout", link="/logout")
demo.load(update_message, None, m)
demo.launch(auth=[("Pete", "Pete"), ("Dawood", "Dawood")])Note: Gradio’s built-in authentication provides a straightforward and basic layer of access control but does not offer robust security features for applications that require stringent access controls (e.g. multi-factor authentication, rate limiting, or automatic lockout policies).
OAuth (Login via Hugging Face)
Gradio natively supports OAuth login via Hugging Face. In other words, you can easily add a “Sign in with Hugging Face” button to your demo, which allows you to get a user’s HF username as well as other information from their HF profile. Check out this Space for a live demo.
To enable OAuth, you must set hf_oauth: true as a Space metadata in your README.md file. This will register your Space
as an OAuth application on Hugging Face. Next, you can use gr.LoginButton to add a login button to
your Gradio app. Once a user is logged in with their HF account, you can retrieve their profile by adding a parameter of type
gr.OAuthProfile to any Gradio function. The user profile will be automatically injected as a parameter value. If you want
to perform actions on behalf of the user (e.g. list user’s private repos, create repo, etc.), you can retrieve the user
token by adding a parameter of type gr.OAuthToken. You must define which scopes you will use in your Space metadata
(see documentation for more details).
Here is a short example:
import gradio as gr
from huggingface_hub import whoami
def hello(profile: gr.OAuthProfile | None) -> str:
if profile is None:
return "I don't know you."
return f"Hello {profile.name}"
def list_organizations(oauth_token: gr.OAuthToken | None) -> str:
if oauth_token is None:
return "Please log in to list organizations."
org_names = [org["name"] for org in whoami(oauth_token.token)["orgs"]]
return f"You belong to {', '.join(org_names)}."
with gr.Blocks() as demo:
gr.LoginButton()
m1 = gr.Markdown()
m2 = gr.Markdown()
demo.load(hello, inputs=None, outputs=m1)
demo.load(list_organizations, inputs=None, outputs=m2)
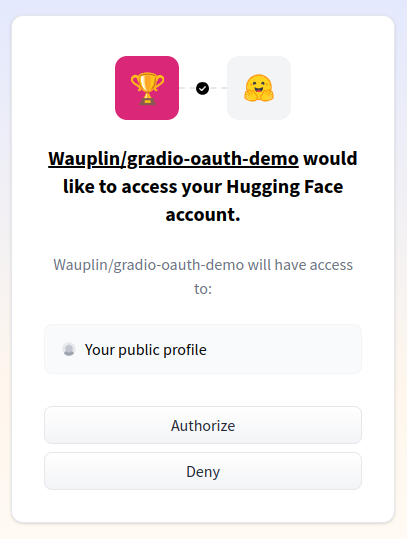
demo.launch()When the user clicks on the login button, they get redirected in a new page to authorize your Space.

Users can revoke access to their profile at any time in their settings.
As seen above, OAuth features are available only when your app runs in a Space. However, you often need to test your app
locally before deploying it. To test OAuth features locally, your machine must be logged in to Hugging Face. Please run huggingface-cli login or set HF_TOKEN as environment variable with one of your access token. You can generate a new token in your settings page (https://huggingface.co/settings/tokens). Then, clicking on the gr.LoginButton will login your local Hugging Face profile, allowing you to debug your app with your Hugging Face account before deploying it to a Space.
OAuth (with external providers)
It is also possible to authenticate with external OAuth providers (e.g. Google OAuth) in your Gradio apps. To do this, first mount your Gradio app within a FastAPI app (as discussed above). Then, you must write an authentication function, which gets the user’s username from the OAuth provider and returns it. This function should be passed to the auth_dependency parameter in gr.mount_gradio_app.
Similar to FastAPI dependency functions, the function specified by auth_dependency will run before any Gradio-related route in your FastAPI app. The function should accept a single parameter: the FastAPI Request and return either a string (representing a user’s username) or None. If a string is returned, the user will be able to access the Gradio-related routes in your FastAPI app.
First, let’s show a simplistic example to illustrate the auth_dependency parameter:
from fastapi import FastAPI, Request
import gradio as gr
app = FastAPI()
def get_user(request: Request):
return request.headers.get("user")
demo = gr.Interface(lambda s: f"Hello {s}!", "textbox", "textbox")
app = gr.mount_gradio_app(app, demo, path="/demo", auth_dependency=get_user)
if __name__ == '__main__':
uvicorn.run(app)In this example, only requests that include a “user” header will be allowed to access the Gradio app. Of course, this does not add much security, since any user can add this header in their request.
Here’s a more complete example showing how to add Google OAuth to a Gradio app (assuming you’ve already created OAuth Credentials on the Google Developer Console):
import os
from authlib.integrations.starlette_client import OAuth, OAuthError
from fastapi import FastAPI, Depends, Request
from starlette.config import Config
from starlette.responses import RedirectResponse
from starlette.middleware.sessions import SessionMiddleware
import uvicorn
import gradio as gr
app = FastAPI()
# Replace these with your own OAuth settings
GOOGLE_CLIENT_ID = "..."
GOOGLE_CLIENT_SECRET = "..."
SECRET_KEY = "..."
config_data = {'GOOGLE_CLIENT_ID': GOOGLE_CLIENT_ID, 'GOOGLE_CLIENT_SECRET': GOOGLE_CLIENT_SECRET}
starlette_config = Config(environ=config_data)
oauth = OAuth(starlette_config)
oauth.register(
name='google',
server_metadata_url='https://accounts.google.com/.well-known/openid-configuration',
client_kwargs={'scope': 'openid email profile'},
)
SECRET_KEY = os.environ.get('SECRET_KEY') or "a_very_secret_key"
app.add_middleware(SessionMiddleware, secret_key=SECRET_KEY)
# Dependency to get the current user
def get_user(request: Request):
user = request.session.get('user')
if user:
return user['name']
return None
@app.get('/')
def public(user: dict = Depends(get_user)):
if user:
return RedirectResponse(url='/gradio')
else:
return RedirectResponse(url='/login-demo')
@app.route('/logout')
async def logout(request: Request):
request.session.pop('user', None)
return RedirectResponse(url='/')
@app.route('/login')
async def login(request: Request):
redirect_uri = request.url_for('auth')
return await oauth.google.authorize_redirect(request, redirect_uri)
@app.route('/auth')
async def auth(request: Request):
try:
access_token = await oauth.google.authorize_access_token(request)
except OAuthError:
return RedirectResponse(url='/')
request.session['user'] = dict(access_token)["userinfo"]
return RedirectResponse(url='/')
with gr.Blocks() as login_demo:
gr.Button("Login", link="/login")
app = gr.mount_gradio_app(app, login_demo, path="/login-demo")
def greet(request: gr.Request):
return f"Welcome to Gradio, {request.username}"
with gr.Blocks() as main_demo:
m = gr.Markdown("Welcome to Gradio!")
gr.Button("Logout", link="/logout")
main_demo.load(greet, None, m)
app = gr.mount_gradio_app(app, main_demo, path="/gradio", auth_dependency=get_user)
if __name__ == '__main__':
uvicorn.run(app)There are actually two separate Gradio apps in this example! One that simply displays a log in button (this demo is accessible to any user), while the other main demo is only accessible to users that are logged in. You can try this example out on this Space.
Security and File Access
Sharing your Gradio app with others (by hosting it on Spaces, on your own server, or through temporary share links) exposes certain files on the host machine to users of your Gradio app.
In particular, Gradio apps ALLOW users to access to four kinds of files:
- Temporary files created by Gradio. These are files that are created by Gradio as part of running your prediction function. For example, if your prediction function returns a video file, then Gradio will save that video to a temporary cache on your device and then send the path to the file to the front end. You can customize the location of temporary cache files created by Gradio by setting the environment variable
GRADIO_TEMP_DIRto an absolute path, such as/home/usr/scripts/project/temp/. You can delete the files created by your app when it shuts down with thedelete_cacheparameter ofgradio.Blocks,gradio.Interface, andgradio.ChatInterface. This parameter is a tuple of integers of the form[frequency, age]wherefrequencyis how often to delete files andageis the time in seconds since the file was last modified.
-
Cached examples created by Gradio. These are files that are created by Gradio as part of caching examples for faster runtimes, if you set
cache_examples=Trueingr.Interface()or ingr.Examples(). By default, these files are saved in thegradio_cached_examples/subdirectory within your app’s working directory. You can customize the location of cached example files created by Gradio by setting the environment variableGRADIO_EXAMPLES_CACHEto an absolute path or a path relative to your working directory. -
Files that you explicitly allow via the
allowed_pathsparameter inlaunch(). This parameter allows you to pass in a list of additional directories or exact filepaths you’d like to allow users to have access to. (By default, this parameter is an empty list). -
**Static files that you explicitly set via the
gr.set_static_pathsfunction. This parameter allows you to pass in a list of directories or filenames that will be considered static. This means that they will not be copied to the cache and will be served directly from your computer. This can help save disk space and reduce the time your app takes to launch but be mindful of possible security implications.
Gradio DOES NOT ALLOW access to:
-
Files that you explicitly block via the
blocked_pathsparameter inlaunch(). You can pass in a list of additional directories or exact filepaths to theblocked_pathsparameter inlaunch(). This parameter takes precedence over the files that Gradio exposes by default or by theallowed_paths. -
Any other paths on the host machine. Users should NOT be able to access other arbitrary paths on the host.
Please make sure you are running the latest version of gradio for these security settings to apply.